3 прости метода за ефективна оптимизация на уеб изображения

40% от хората напускат сайт, който се зарежда по-трудно от 3 секунди и всяка получена секунда увеличава степента на конверсия със 7% и по-добро изживяване.
Липсата на оптимизация на изображението е основният фактор, за който даден сайт е труден за зареждане. Научете как ефективно да оптимизирате вашите снимки, за да ги публикувате на вашия сайт, като използвате компресия, преоразмеряване и SEO оптимизация. Освен това можете да спестите до 70% повече място на сървъра.
# 1. Компресия на изображението - получавате до 40-70% по-бързо зареждане на сайта
Това е най-важният процес за оптимизиране на изображения с още по-голяма стойност от преоразмеряването на изображенията. Освен това, ако вашият сайт е предимно визуален, можете да спестите 50% от пространството на сървъра и честотната лента, консумирана всеки месец.
Какво представлява компресия на изображението/компресия
Компресията на изображението има за цел да премахне информацията за типа на използваната камера, обектива, фокуса, автора и много други подробности. В същото време има процес на компресиране и оптимизиране на качеството на изображението без видими загуби в качеството.
След като данните, от които не се нуждаем, бъдат премахнати, компресирането на изображения също има за цел да оптимизира качеството на изображението без значителна загуба на качество.
Защо е полезно да компресирате изображения
Компресията на снимки намалява с до 40% от размера на вече обработени снимки. Например, ако използвате pixabay.com или 12 други безплатни сайтове за изображения за вашия блог, можете да спестите средно 30-40% от всяка снимка.
В случай на снимки в камерата, компресията спестява до 70%. По този начин компресията намалява размера на снимките, което е полезно както за по-бързо зареждане на сайта, така и за спестяване на място на сървъра и може да бъде от особен интерес за вас, ако сайтът ви е за туризъм, кулинария, дизайн или предимно визуален.
Методи за компресиране
Има две основни опции: когато използвате платформата WordPress, можете да инсталирате приставката TinyJPG, всяко изображение, което качите, ще бъде автоматично компресирано. Ако имате сайт, направен изцяло от нулата или просто искате да компресирате изображения, можете да използвате онлайн версията tinyjpg.com.
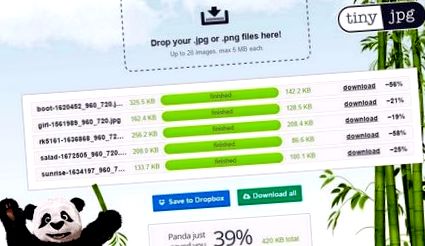
Метод 1: Компресиране на изображения с помощта на tinyjpg.com

39% компресия за 5 снимки на pixabay.com.
79% компресия, за 5 снимки от камерата.
Можете да плъзгате и пускате до 20 изображения едновременно и за няколко секунди размерът им значително намалява.
онлайн сайт
влачите и пускате
40-80% намаляване на размера на картината
Тествайте снимка точно сега, за да видите точно процента, който можете да спестите.
Метод 2: Автоматично компресиране на изображения с помощта на приставката WordPress TinyJPG

WordPress плъгин
напълно автоматичен процес
40-80% намаляване на размера на картината
Сравнителна приставка за данни VS онлайн версия
Приставката WordPress се оказва по-ефективна, както чрез по-добра компресия, спестявайки няколко KB в допълнение към онлайн версията, така и като спестява време, като процесът е автоматичен при качване на изображения на сайта:
325,5 KB оригинал: 142,2 KB - tinyjpg.com, 125 KB - WordPress
208 KB оригинал: 86,6 KB - tinyjpg.com, 85 KB - WordPress
Оригинал от 133,7 KB: 100,1 KB - tinyjpg.com, 98 KB - WordPress
162.4KB оригинал: 128.5KB - tinyjpg.com, 119KB - WordPress
256.2KB оригинал: 208.4KB - tinyjpg.com, 203KB - WordPress
# 2. Преоразмерете снимките
Преоразмеряването на изображението се отнася до намаляване на размерите, изразени в пиксели, ширина и височина. Това също води до намаляване на размера на картината в KB (кило примамки). След преоразмеряване е необходимо и компресиране, което води до значително намаляване на снимката.
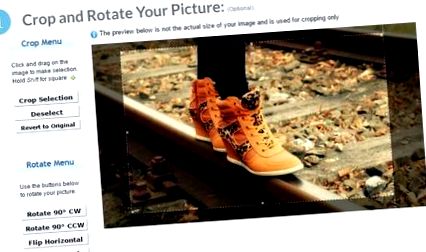
Преоразмеряване на снимки онлайн
Можете да преоразмерите вашите снимки, както са взети от камерата, като използвате picresize.com.

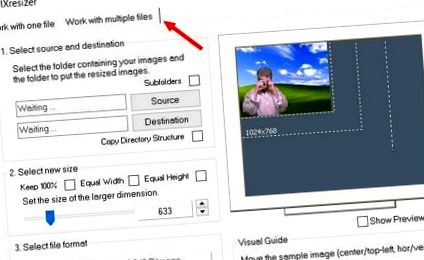
Преоразмеряване на офлайн снимки
Можете да използвате безплатен софтуер PIXresizer за преоразмеряване на офлайн снимки

Какъв е оптималният размер за моя блог?
Оптималният размер се различава от тема до тема и от сайт до сайт.
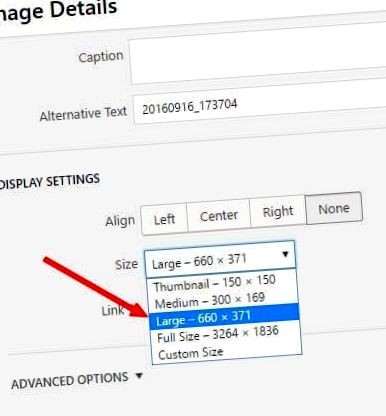
За да намерите точно точния размер за WordPress, отидете на страницата, на която е публикувано изображението, и щракнете върху Редактиране на изображението> Подробности за изображението> Размер> Голям.

Тук ще намерите посочения размер, той съответства на избраната от вас тема и може да варира от 600 до 1024 пиксела. Чрез достъп до аналитични данни можете да видите спецификата на вашите посетители, включително резолюциите, от които те имат достъп до вашия сайт. Най-вероятно над 55% използват мобилен телефон.
Идеален размер: 768 пиксела
Повечето теми на WordPress използват рамката Bootstrap. Същите са и презентационните сайтове, направени след 2015 г. Bootstrap помага за създаването на отзивчиви сайтове и има преходна точка от мобилен към таблет с широчина 768 пиксела.
Този размер е достатъчен за показване на изображения както за блога със структура от две колони, така и за една, както на мобилни устройства, така и на таблети, лаптопи, настолни компютри. Ако вашата тема не разполага с десктоп изображения с пълна ширина или други специални изисквания, тогава ширината 768px е размерът, който ще ви помогне да получите максимална оптимизация.
# 3. Оптимизация на изображения за SEO
За всяко изображение, което публикувате, можете да допринесете за оптимизирането на страницата, както и за показването в изображенията на Google.

Значението на снимките
Снимките трябва да поддържат казаното от вас в заглавието и съдържанието на сайта. Както за читателите, така и за Google, който в момента има доста добра представа за това какво представлява фотографията.
Преименуване на снимки
След като намерите правилното изображение, е полезно да промените името му. Вместо 38732145_IMG можете да поставите думите, за които искате да бъдете оптимизирани, например optimizare_imagini_web.jpg в случая на тази статия.
Атрибут ALT
Това е атрибут, който Google оценява, когато изображението не е налично, този текст се показва. Освен това хората с увредено зрение ще научат повече за изображението.
Атрибути за заглавие, надпис, описание Ако използвате платформата WordPress, можете лесно да попълните тези атрибути, за да предоставите повече подробности за вашата снимка.

Заключение
Увеличаването на скоростта на зареждане на сайта води до по-добро изживяване, увеличаване на степента на конверсия, задържане и връщане към сайта. Всяка получена секунда увеличава степента на конверсия със 7% и по-добро изживяване.
Снимките, добавяни към уебсайтове, често са необработени, което е основният фактор, поради който даден сайт е труден за зареждане. Дори когато използвате вече обработени снимки, можете да получите значително намаление.
Ефективната оптимизация на изображението има предвид 3 аспекта:
1. компресия, чрез която можете да получите 40-70% намаляване на размера на картината в KB.
2. Преоразмерете и предоставете изображения в размерите на вашата тема или сайт, в пиксели.
3. SEO оптимизация, чрез която можете да привлечете съответния трафик.
Прилагайки тези неща, за които не се нуждаете от технически познания, можете значително да подобрите скоростта на зареждане на вашия сайт, можете да спестите място на сървъра и да увеличите търсенията си в Google. Освен това приятното сърфиране привлича доволни посетители.
Абонирайте се, за да получавате артикули, курсове и отстъпки директно във вашата пощенска кутия
- 5 прости и ефективни метода за укрепване на имунната система
- 3 прости метода за получаване на цикли без топлина
- 10 метода за избавяне от безсънието
- 15 лесни за прилагане методи за премахване на хъркането
- 10 прости начина за отслабване с 5 килограма, без усилие
